How to optimize images to improve page speed
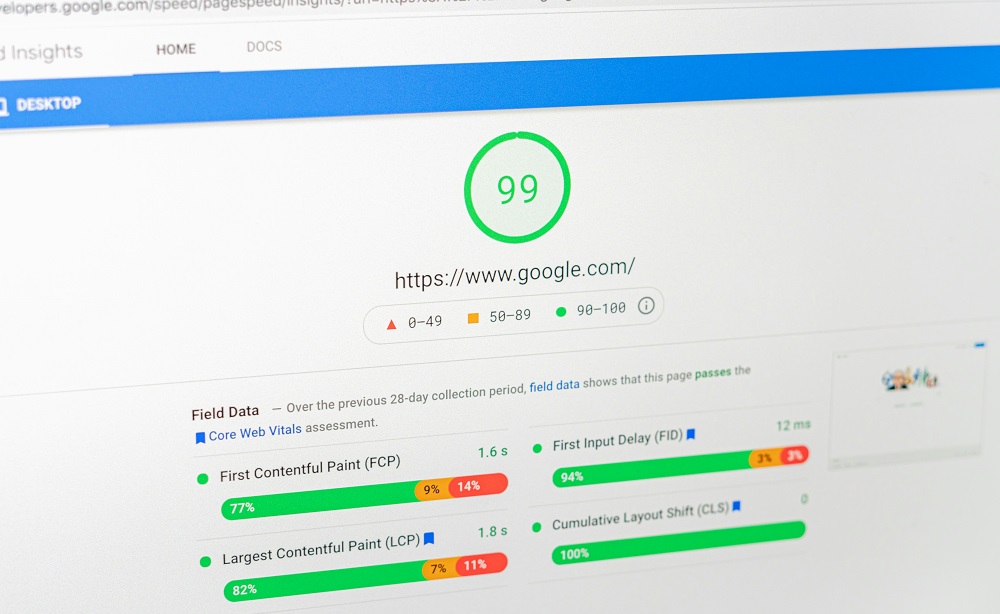
Importance of page speed or load time
Optimizing images is one of major technique in improving your website page speed, which ultimately leads to better user experience, increased conversions, and higher SEO ranking. In this article, various techniques to optimize images to improve page speed are discussed.
Optimize images before uploading
- Resize images: It will be an important task to load optimized images to improve the web page load speed. For this purpose, use an image editor like Photoshop to resize images to fit for its purpose to display in exact dimensions on your website. It keeps in mind to avoid upload full size and high resolution image, as it will waste bandwidth utilization.
- Image format: It is important to upload right format images as it improves loading time. Several image formats can be used for different purposes.
- Use JPEG images to display photos with millions of colors. Progressive JPEG format is more better with better loading experience.
- For logos and icons, it would be better to use PNG format. It shows images with sharp edges, text, or transparent backgrounds. WebP is one of the advance format with lossless compression and fast loading.
- Use SVG to display icons and illustrations to maintain quality at any display size.
- Compress images: It would be good to compress images before uploading by using tools like TinyPNG, ImageOptim, or online compressors, which reduce file size without noticeable quality loss.
- Next-gen formats: Most of the search engines like Google, recommend of using WebP or AVIF formats which offer better compression than JPEG or PNG. To avoid browser compatibility issue, it would be better to use JPEG or PNG images as fallback image.
Optimize images after uploading
- Setting image dimensions: Setting image dimension is crucial to display right image for required screen size. The
widthandheightattributes of image must be set in web page to avoid browser layout shifts while loading. - Lazy loading: To improve the load speed, it would be a good idea to delay image loading by implementing Lazy loading techniques. These images only loaded when they scroll into the viewport.
- Enable browser caching: To avoid reloading or downloading of image repeatedly, setting appropriate cache headers to allow browsers to store images locally to improve overall page load speed.
- Use of Content Delivery Network (CDN): CDNs can be used to handle website static assets like images across geographically dispersed servers, reducing load times for users worldwide.
Other image optimization techniques
You can significantly improve page load speed by using various techniques to reduce image file sizes. It will lead toward a better overall user experience.
news via inbox
Subscribe with TechnoCrity to get latest technology reviews